Amazon entre dans le no-code, comment créer un système d'abonnement payant sur votre site
Modern Makers - 28/06/2020
Modern Makers est une newsletter hebdomadaire où je partage chaque dimanche avec vous une sélection des meilleures ressources autour des outils no-code. Le but : vous permettre de pouvoir avancer au mieux sur vos projets ou dans votre carrière.
Pensez à vous inscrire pour recevoir les prochaines éditions directement dans votre boite mail
Au menu notamment cette semaine :
🍯 Amazon se lance dans le no-code et annonce le lancement de Honeycode
🧰 Un nouveau champ très attendu a fait son apparition sur Airtable
🗣 Slack Connect veut changer la communication externe
💳 Découvrez comment proposer un système d’abonnement payant sur votre site
Bonne lecture !
Décidément, les GAFA continuent de s’intéresser de près aux solutions no-code et aux potentiels usages de ces outils. L’annonce majeure de cette semaine concerne Amazon et le lancement assez remarqué de Honeycode, un app builder construit autour d’une spreadsheet et qui permet de créer des web apps et applications mobiles sans coder.

La cible de Amazon avec cet outil semble évidente : les employés dans les grandes enterprises qui manipulent de la donnée dans des spreadsheets ou sur Excel et qui peuvent ainsi créer leurs propres applications sans avoir à solliciter leur département IT.
“We consistently hear from customers that there are problems they want to solve, they would love to have their IT teams or other teams — even outsourced help — build applications to solve some of those problems. But there’s just more demand for some kind of custom application than there are available developers to solve it.”
Une des réticences souvent évoquées concernant les outils no-code est la gestion et protection des données. Amazon n’aura sans doute pas trop de mal de ce côté là à convaincre les entreprises avec l’hébergement des données sur AWS.
À priori, Honeycode ne fera pas partie des outils les plus adoptés dans le monde des startups et des créateurs de projets. L’annonce a en tout cas eu le mérite de donner un vrai coup de projecteur sur le mouvement du no-code. Voir de tels géants lancer des produits de ce type valide également l’approche prônée par le no-code qui consiste à donner à n’importe quelle personne n’ayant aucune compétence en développement web la possibilité de pouvoir créer sa propre application.
Lire : Introducing Amazon Honeycode – Build Web & Mobile Apps Without Writing Code
🧰 Product
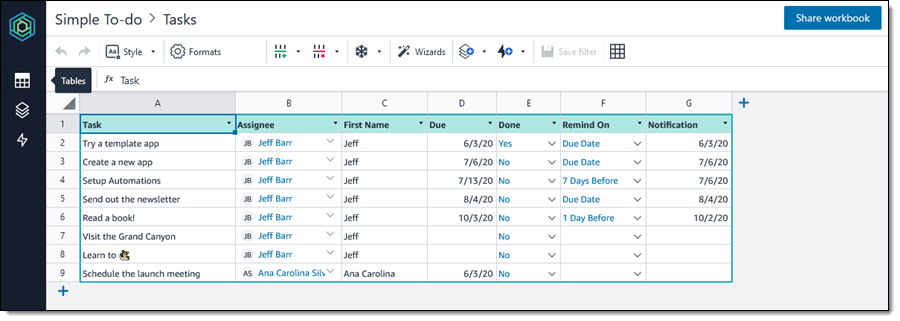
Airtable a lancé cette semaine un nouveau champ Button. Comme son nom l’indique, ce champ permet de créer un bouton autorisant le déclenchement d’actions avec les données de votre base Airtable. La communauté de fans de Airtable n’a pas manqué de célébrer cette nouvelle feature qui élargit encore un peu plus le champ des applications possibles.
Un exemple parmi tant d’autres : si vous utilisez une base en tant que CRM, vous pouvez maintenant ajouter un champ Button qui vous permet en un clic d’ouvrir un email prêt à l’envoi avec les informations disponibles dans votre base pour chaque contact enregistré dans votre CRM.
Les boutons peuvent également être utilisés pour naviguer plus rapidement parmi vos différents onglets de votre base par exemple.
Airtable a écrit un article sur son blog présentant de multiples façons d’utiliser cette toute nouvelle fonctionnalité. À l’occasion de ce lancement, Airtable organise également un concours : la meilleure utilisation de cette fonctionnalité se verra récompensée et recevra la somme de $1,000.
Lire : Now available: button field


Après plusieurs mois de tests, Slack a annoncé cette semaine le déploiement de Slack Connect à l’ensemble de ses comptes payants. Depuis son lancement en 2014, Slack s’est toujours positionné comme une alternative à l’email. Quelques années plus tard, il faut admettre que l’outil a clairement changé la façon dont les entreprises communiquent en interne et a su s’imposer dans le paysage business. Slack Connect veut quant à lui changer la façon dont les business communiquent en externe. Avec Connect, il est maintenant possible de créer des channels (l’élément principal de Slack) regroupant jusqu’à 20 organisations différentes.

Le but est simple : réduire les échanges d’emails interminables et rendre la communication plus efficace entre plusieurs entités.
Nando’s, une chaine de restaurants très connue ici en Angleterre, utilise par exemple Slack Connect pour échanger directement avec son partenaire Deliveroo sur le status des commandes.
Slack Connect est pour l’instant disponible uniquement pour les comptes payants.
Lire : Introducing Slack Connect: the future of business communication
⚒ Tutorials
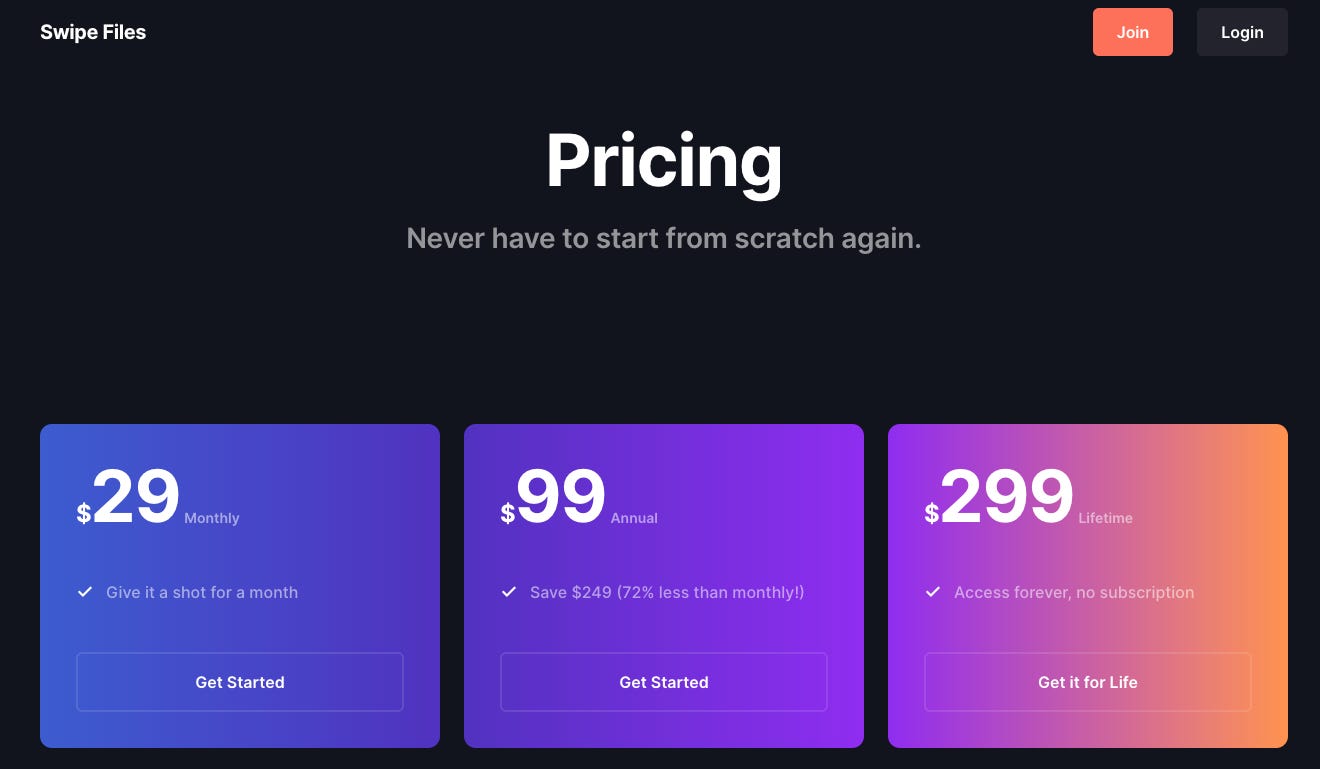
Webflow a mis en avant sur son blog un guide expliquant comment créer un site web intégrant un accès payant par abonnement. Corey Haines a lancé Swipe Files un peu plus tôt cette année. Swipe Files s’adresse aux équipes marketing et aux entrepreneurs souhaitant communiquer autour de leur projet. Le site propose notamment une sélection des meilleurs messages, campagnes, landing pages et emails ainsi qu’une analyse expliquant le succès rencontrés par ces contenus et messages publicitaires.
Pour ce projet, Corey a utilisé Webflow afin de créer le site web de Swipe Files ainsi que Memberstack pour gérer les différents types d’abonnements (les comptes gratuits et les comptes payants) et débloquer l’accès aux contenus premiums pour les comptes payants.

L’article contient également de nombreuses vidéos détaillant les étapes suivies par Corey pour lancer ce projet. J’apprécie également que Corey prenne le temps d’insister sur quelques points essentiels que chaque créateur devrait étudier avant de se lancer dans un nouveau projet :
Quelle est la cible de ce projet ? Que propose le site ? Pourquoi les visiteurs du site souhaiteraient s’abonner et dépenser de l’argent ? Comment mon site va t’il être découvert ?
Lire : How to create a membership website (without coding)
🎧 Podcasts
The Visual Developer's Podcast est de retour avec un nouvel épisode cette semaine. Au menu : un entretien avec Joe Krug, le fondateur de Finsweet, une agence spécialisée dans le développement de sites Webflow, une vraie référence dans ce domaine. Finsweet créé également de nombreux projets en parallèle, dont CodeCrumbs dont je vous avais déjà parlé dans cette newsletter il y a quelques semaines. Si vous vous intéressez au no-code et à Webflow en particulier, cet épisode est pour vous !
Comme à chaque fois, la première moitié de l’épisode est consacrée aux dernières actualités du no-code.
Écouter : Episode 35: An Interview with Joe Krug
AJ, le fondateur et CEO de Carrd (outil permettant de créer très facilement un site web), était cette semaine invité sur le podcast de Makerpad. Une conversation de près de 40 minutes entre AJ et Ben Tossell de Makerpad durant laquelle AJ revient notamment sur l’explosion du service ces derniers mois suite à la pandémie de Covid-19.
Écouter : Makerpad Episode#21 : AJ from Carrd
📦 En vrac
Webflow a répertorié une liste de 24 ressources pour trouver des photos libres de droit pour vos projets
Les résultats de l’étude The Future is No-Code réalisée par Adalo sont maintenant disponibles. Alors, on écrit no-code ou no code ?
Bubble fête ses 8 ans ! L’occasion de revenir en détails sur l’histoire de ce projet lancé par Emmanuel Straschnov et Joshua Haas
Font in Logo est un outil qui vous permet de trouver la police de caractère utilisée sur les logos des plus grandes marques au monde (Google, Nike, Netflix and co)
Il est maintenant possible de souligner du texte dans Notion. C’est peut être un détail pour vous mais pour moi ça veut dire beaucoup
ConvertKit recherche des bêta testeurs pour sa nouvelle fonctionnalité ConvertKit Commerce qui souhaite faciliter les ventes de produits digitaux depuis une mailing list
📖 Articles
🇫🇷 AWS se lance dans le développement No-Code et Salesforce adopte les Serverless Functions - ITforBusiness
🇫🇷 Palabra : l’outil no code qui automatise les campagnes emailing - Siècle Digital
🇬🇧 17 no-code tools for each stage of application development - TestCraft
🇬🇧 What is no code and why you should care - Zapier
🇬🇧 How No-Code And The Democratization Of Application Development Are Helping Businesses - Forbes
🇬🇧 Difference between code-free web programming language and drag-n-drop website builders - Zeroqode
🇬🇧 The case for (and against) no code - No Code Ninja
C'est tout pour cette semaine. Si le contenu vous plait, n'hésitez pas à le partager avec vos amis ou collègues.
Si vous lisez Modern Makers pour la première fois, pensez à vous abonner pour recevoir ce contenu chaque dimanche à 18h dans votre inbox
Je vous invite également à me faire part de vos retours concernant ce projet ainsi que sur la qualité du contenu proposé en laissant un commentaire. Je souhaite que ce projet soit le plus collaboratif possible, vous pouvez donc m'envoyer les contenus qui selon vous mériteraient d'apparaitre dans cette newsletter en utilisant ce formulaire.
Passez une excellente semaine,
Martin
Vous pouvez me suivre et me contacter sur Twitter ou LinkedIn



