Modern Makers est une newsletter hebdomadaire où je partage chaque dimanche avec vous une sélection des meilleures ressources autour des outils no-code. Le but : vous permettre de pouvoir avancer au mieux sur vos projets ou dans votre carrière.
Pensez à vous inscrire pour recevoir les prochaines éditions directement dans votre boite mail
Au menu notamment cette semaine :
💇 Un relooking tant attendu pour Bubble
✔ Cloner une app Adalo est maintenant possible
🚀 Un nouvel outil pour transformer vos pages Notion en sites web
🃏 Un tutoriel vidéo pour apprendre à utiliser Carrd
Bonne lecture !
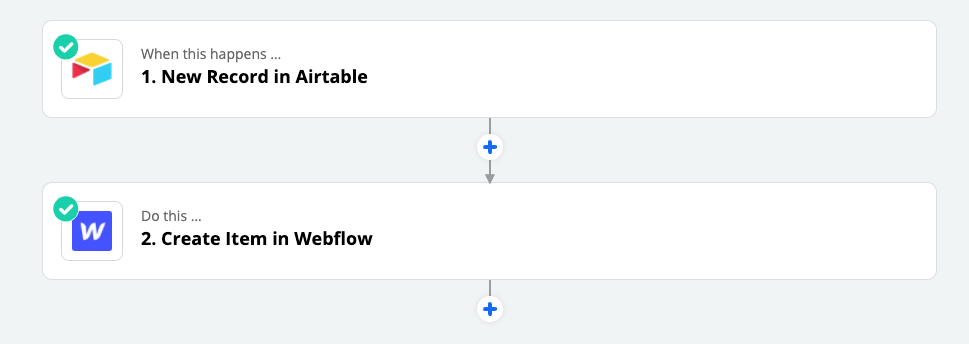
Cette semaine, j’ai pu effectuer quelques tests du stack no-code AWZ, à savoir :
A pour Airtable, l’outil pour gérer la base de donnée de votre projet
W pour Webflow, l’outil pour créer votre site et le designer au pixel près
Z pour Zapier, l’outil qui permet de connecter entre eux Airtable et Webflow afin d’automatiser un maximum d’actions
Je pense que toute personne s’intéressant au no-code devrait se pencher sur ce stack afin de vraiment réaliser le potentiel assez incroyable de ces outils et des projets qu’ils peuvent permettre de créer. Avec Airtable vous pouvez exporter vos bases de données dans un embedded code et les afficher ainsi sur n’importe quel support de votre choix. Très facile à mettre en place mais les données sont donc uniquement visibles au sein d’un widget Airtable, avec un design très simple donc et quasiment aucune option de customisation.
En revanche, les choses deviennent vraiment intéressantes lorsque l’on fait appel à la fonctionnalité CMS de Webflow. Il est en effet possible de mettre en place un Zap (automatisation créée via Zapier) qui va permettre d’aller récupérer vos données Airtable pour les ajouter en tant que nouveaux items dans votre CMS Webflow. Vous allez donc pouvoir ensuite bénéficier pleinement de Webflow pour afficher au mieux ces données sur votre site et créer le design de votre choix, sans aucune restriction.

Un stack no-code composé de trois outils de ce type (Zapier peut être remplacé par Integromat par ailleurs) vous donne ainsi un socle plus que solide qui vous permettra de pouvoir lancer vos prochains projets digitaux.
🧰 Product
Attendu depuis longtemps par les utilisateurs, le relooking de Bubble a débuté cette semaine. Bubble s’offre ainsi un nouveau design pour sa page d’accueil, la section marketplace ainsi que pour l’Academy, la section regroupant les tutoriels et leçons à destination des nouveaux utilisateurs.

Un premier pas donc en attendant la refonte de l’interface éditeur (quelques screenshots très prometteurs avaient circulé sur Twitter il y a quelques semaines, on croise les doigts).
Bubble a également mis en ligne une série de 10 vidéos à destination des débutants afin de leur permettre de découvrir et de mieux comprendre cette plateforme.
Découvrir : Bubble Crash Course Series
Il est maintenant possible de cloner vos apps Adalo ! Une nouvelle qui va donc réduire de façon significative les délais de développement de certains projets. De la même façon, Adalo permet maintenant de copier / coller des éléments et composants d’une app à l’autre.


Dans le cadre de ce lancement, Adalo organise un concours “Make A Clone Challenge” avec, à la clé pour les vainqueurs, plusieurs mois gratuits à l’offre PRO de Adalo.
Découvrir : Make A Clone Challenge with Adalo
Afin de booster son adoption et sa base d’utilisateurs, Glide vient de mettre en place un système de referrals. Pour chaque utilisateur actif qui s’inscrit sur Glide depuis votre lien de referral, vous débloquerez 100 nouvelles lignes pour la base de données de vos applications. Glide considère un utilisateur comme actif à partir du moment où il publie une application avec au moins un utilisateur chaque mois.
Si vous souhaitez découvrir Glide et lancer un projet, vous pouvez utiliser mon lien de referral 😉
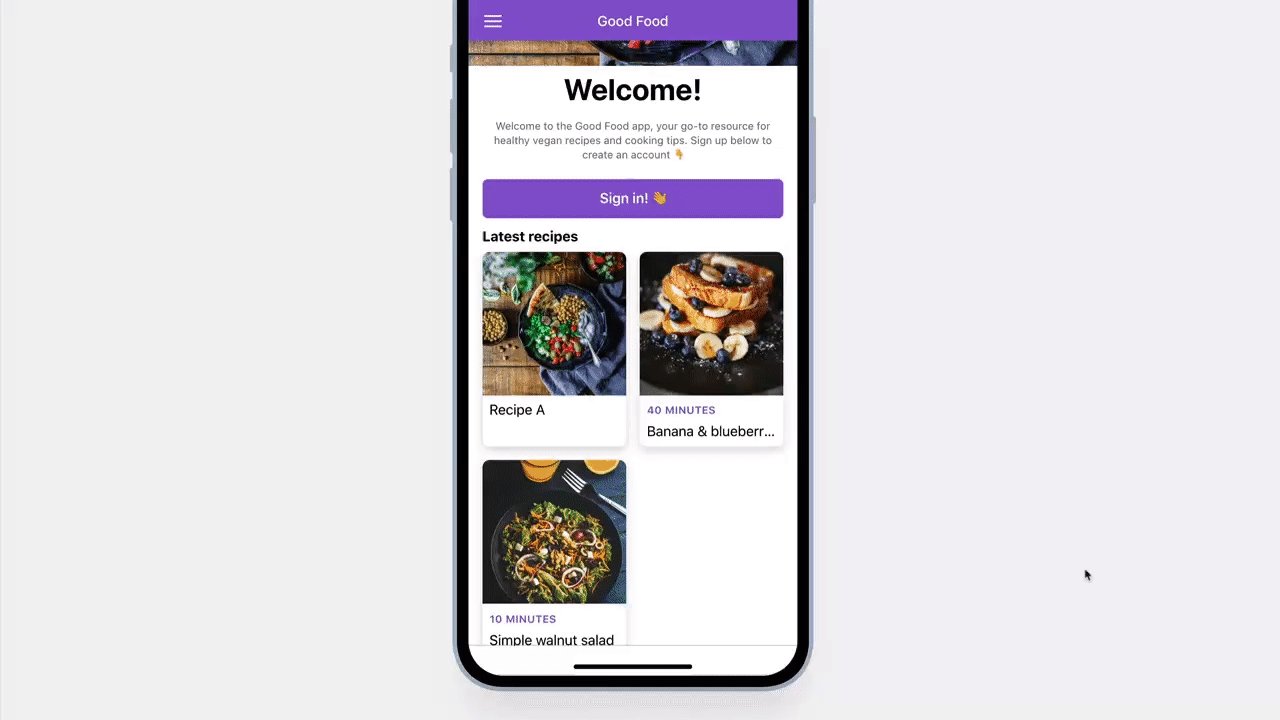
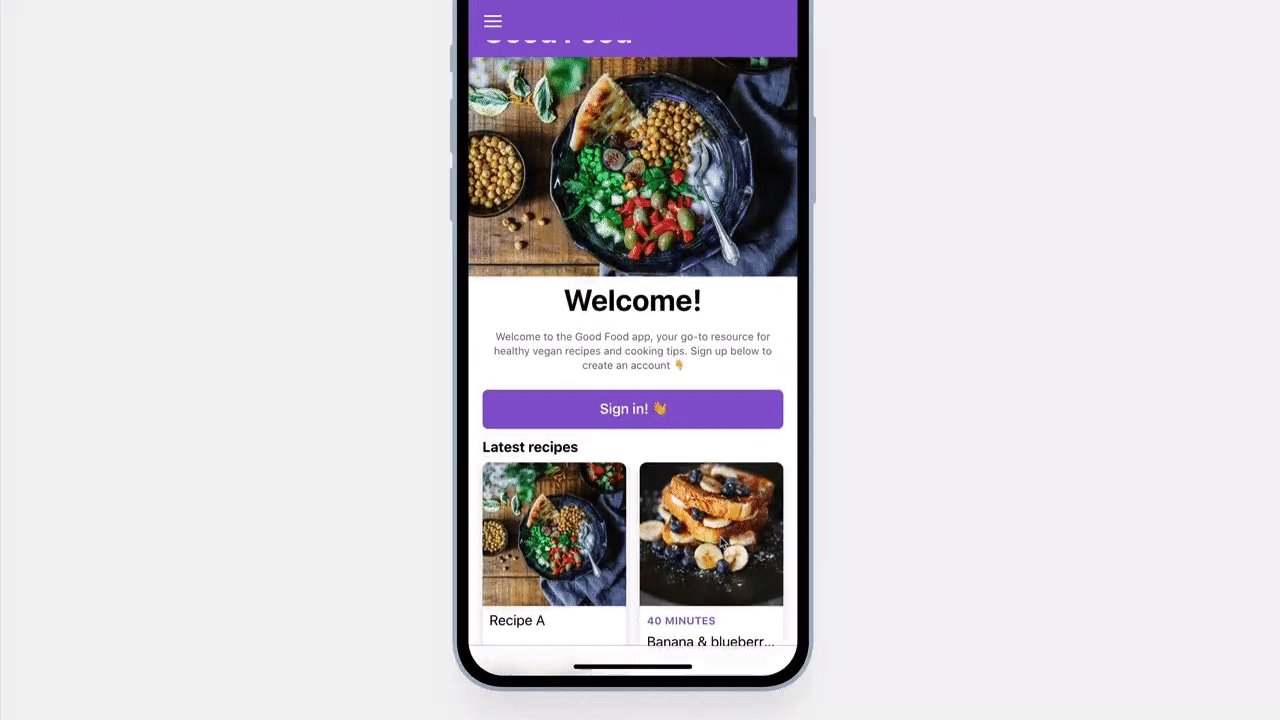
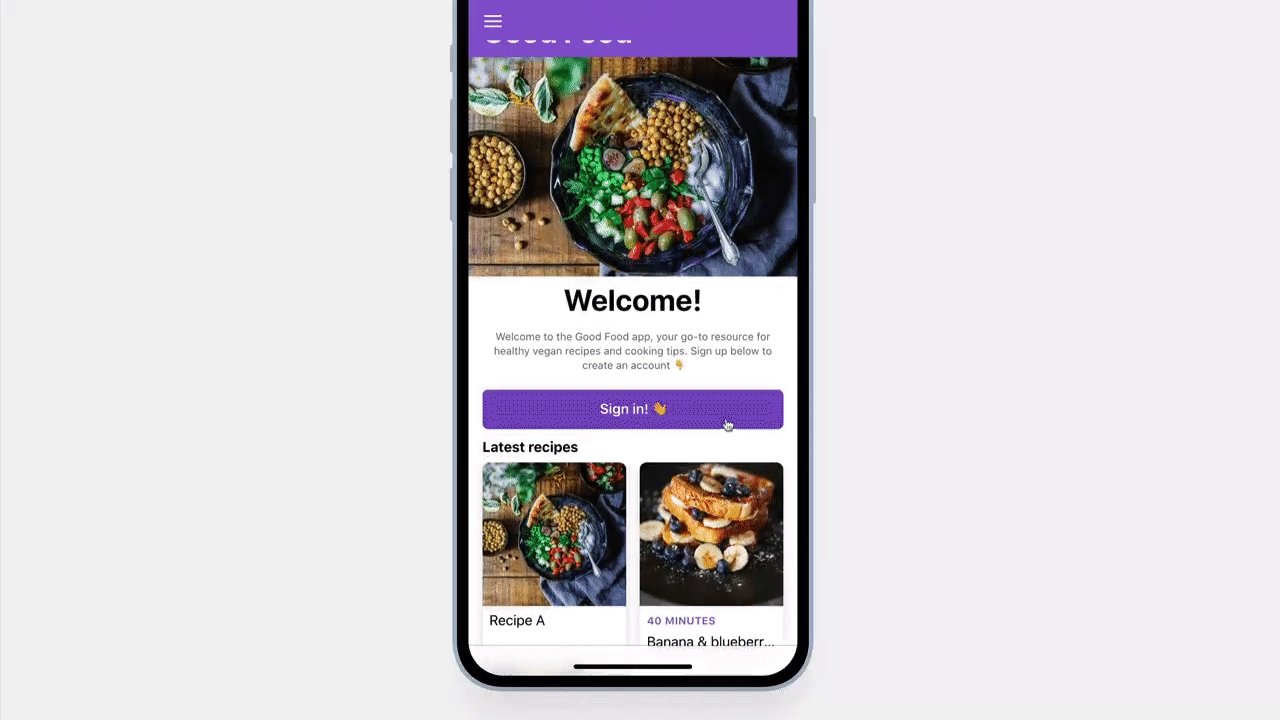
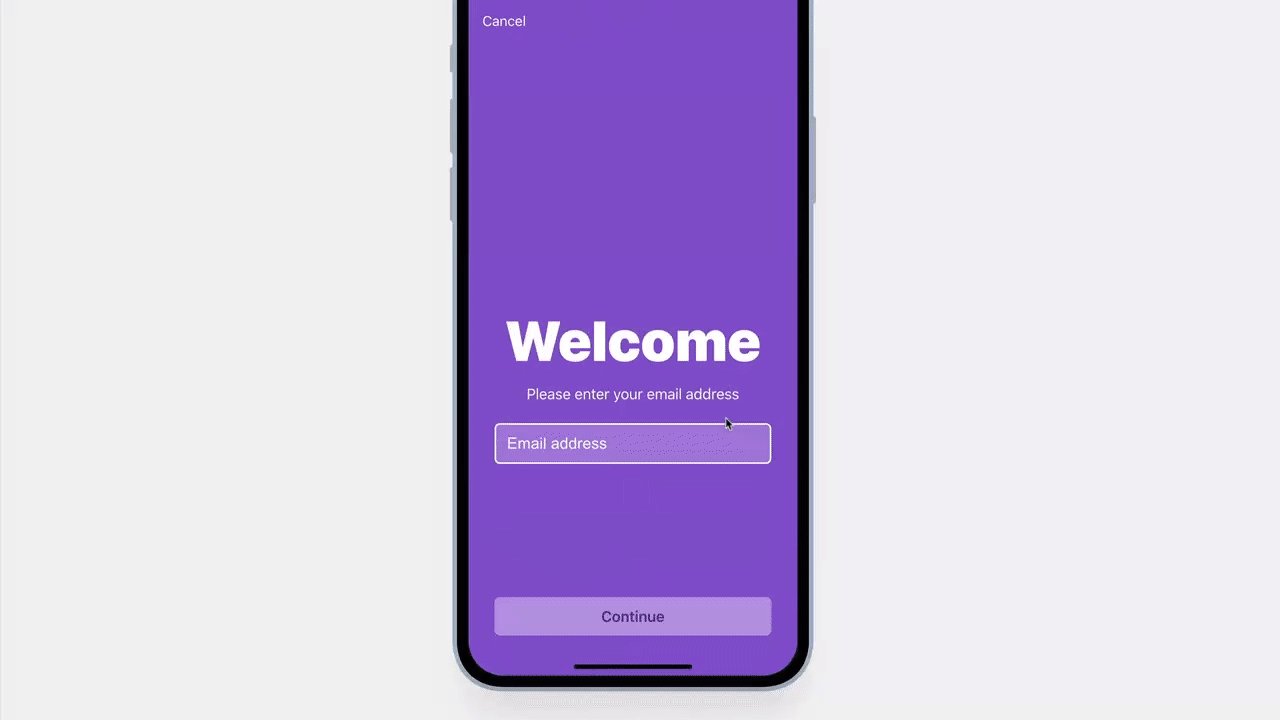
À noter également une nouvelle fonctionnalité intéressante : il est maintenant possible de laisser les utilisateurs découvrir un aperçu de votre application avant de les exposer à l’écran de Sign In. Idéal donc pour l’expérience utilisateur et pour inciter au mieux votre audience à s’inscrire.


Découvert cette semaine un peu par hasard sur Indie Hackers, Notion2Site est un outil qui permet de transformer n’importe quelle page Notion en un site web. Notion propose déjà nativement de publier une page et de la rendre publique mais les limitations principales selon moi sont :
la vitesse d’affichage du contenu
le SEO clairement pas optimisé
l’absence d’analytics pour analyser vos données d’audience
C’est notamment pour ces raisons que de multiples outils se sont lancés sur ce créneau, dont Super.so, Fruition et donc maintenant Notion2Site.
Notion2Site permet entre autres d’utiliser son propre nom de domaine, d’injecter du Javascript pour ajouter des modules de chat ou d’analytics sur Notion ou encore d’utiliser les Google Fonts sur vos pages. L’offre PRO est disponible au tarif de $8 par mois et un essai gratuit de 7 jours est disponible pour celles et ceux qui souhaiteraient vérifier si cet outil tient bien toutes ses promesses.
Découvrir : Notion2Site
⚒ Tutorials
Paul Grisel connait très bien l’outil Carrd.co et il a donc décidé de se lancer dans les tutoriels vidéos afin de montrer au plus grand monde à quel point cet outil est intéressant et efficace lorsqu’il s’agit de mettre en ligne un site vitrine ou un portfolio.
Une très bonne ressource là encore pour celles et ceux qui souhaiteraient développer un projet avec Carrd.
David Peterson de Airtable était invité cette semaine pour une conversation avec Tom Osman dans le cadre d’un webinar organisé par Makerpad. Pendant un peu plus d’une heure, David a pu nous présenter certaines des dernières fonctionnalités développées par Airtable, dont le button field, ainsi que répondre aux nombreuses questions posées par les participants de cet webinar Un contenu donc plutôt réservé aux personnes ayant déjà une certaine maitrise et connaissance de Airtable.
Regarder : Level-Up your Airtable skills with David Peterson
📦 En vrac
Streamline UX vous propose une collection de plus de 9,000 illustrations pour tous vos projets web. À bookmarker d’urgence !
La BETA de include.ai est ouverte. Cette extension Google Chrome permet notamment d’extraire un max de données depuis le web et d’automatiser certaines tâches répétitives
Traversy Media a mis en ligne une vidéo de 40 minutes pour découvrir l’outil Figma
Le Inline Rich Text Editor fait son arrivée sur Dorik, permettant ainsi de rapidement modifier le style et le design de vos contenus texte
10 templates gratuits afin de mieux organiser votre workspace sur Notion
Le CEO de Actiondesk, une startup française qui veut révolutionner la spreadsheet, dévoile une liste de 30 outils utilisés par ses équipes (dont Webflow, Notion, Airtable et Zapier)
Shopify a lancé Taler, son outil de design à destination des réseaux sociaux, amené à concurrencer Canva notamment
📖 Articles & Vidéos
Le No Code, l'atout ultime pour votre reconversion professionnelle ? - Comovert
Spread Simple : l'outil pour créer et gérer des sites facilement via Google Sheets - Siècle Digital
NoCode : Le graal des PME ? - Zetoolbox
Premiers pas avec Stacker : créer des portails d'administation de vos bases Airtable - Contournement
NoCode Revolution | Where to start with NoCode Tools - Jesse Showalter
No-Code is Eating the World - Hacker Noon
Tracking the growth of low-code, no-code startups - TechCrunch
How to make money with NO CODE websites built with these 3 tools - Medium
Reflect wants to help you automate web testing without writing code - TechCrunch
5 Common Misconceptions About Low-Code / No-Code Platforms - Steer
AWS, Google, Azure to battle it out over low-code, no-code platforms - Telecom TV
C'est tout pour cette semaine. Si le contenu vous plait, n'hésitez pas à le partager avec vos amis ou collègues, c’est ce qui m’aide le plus :)
Vous pouvez également me suivre et me contacter sur Twitter ou LinkedIn
Passez une excellente semaine,
Martin