Les Custom Actions de Adalo, comment utiliser Airtable en tant que CRM
Modern Makers - 07/06/2020
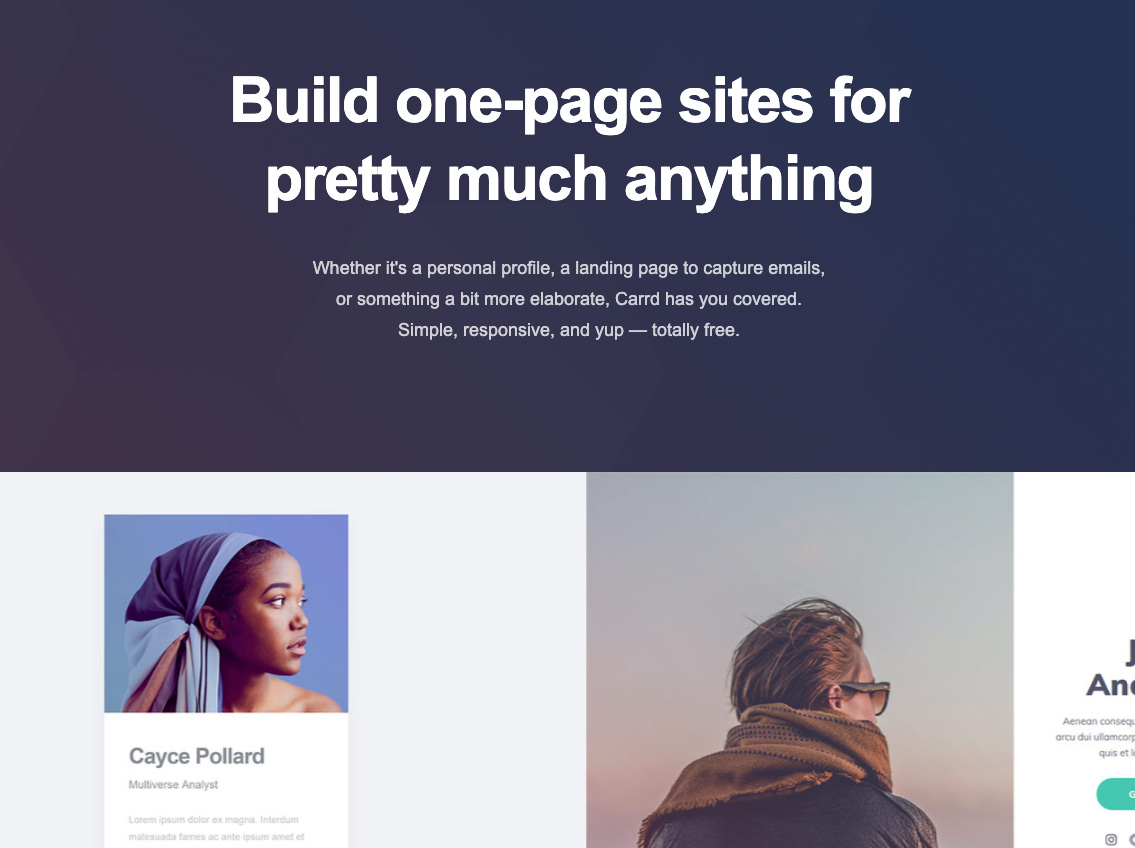
Cette semaine, j'ai pu passer quelques heures sur Carrd.co, un outil qui vous permet de créer un site web en quelques clics. Je suis en effet en train d'essayer de mettre en ligne le site "officiel" de Modern Makers et Carrd me semble très pertinent pour ce type de projets.
Le plan PRO que j'ai acheté est disponible au tarif très avantageux (voir assez incroyable) de 19 dollars et permet de publier jusqu'à 10 sites ! (oui, 10 sites pour $19 par an). Ce plan offre également la possibilité d'ajouter son propre nom de domaine ou encore d'intégrer du code (dans mon cas, insérer un module Substack permettant aux visiteurs de s'inscrire à ma newsletter directement depuis mon site).

Le plan gratuit permet quant à lui de publier 3 sites et d'accéder à une grande partie des fonctionnalités.
Carrd offre des options de customisation assez avancées même si certaines limitations peuvent s'avérer un peu frustrantes par moment. Petit conseil : pensez bien à sauvegarder vos projets très régulièrement (Carrd ne gère pas encore l'autosave) afin d'éviter de perdre une heure de travail suite à un crash de votre ordinateur.
Un excellent outil, très intéressant pour créer une landing page, un site vitrine ou un portfolio par exemple. Pour vous rendre compte du potentiel de Carrd, je vous conseille de visiter Deck of Carrd qui regroupe plusieurs exemples de sites créés sur Carrd.
Lien : Carrd.co
🧰 Product
Adalo continue de s'enrichir en nouvelles fonctionnalités et a annoncé cette semaine la sortie en version beta des Custom Actions. Les Customs Actions vous permettent de déclencher une requête API et de générer ainsi une action (ex: un utilisateur clique sur un bouton et il reçoit un email automatisé). Adalo propose sur son site une liste d'exemples de Custom Actions. De quoi donner une toute autre ampleur à votre mobile app ! Tous les comptes payants ont dès maintenant accès à cette fonctionnalité. Quelques exemples d'utilisations sont à découvrir dans la vidéo ci-dessous :


Bryter fait de nouveau parler de lui cette semaine avec une nouvelle levée de fonds de 16 millions de dollars, quelques mois seulement après son tour de seed de 6 millions en novembre 2019. La société berlinoise propose une plateforme no-code qui permet par exemple aux membres des équipes marketing, finances ou juridiques de pouvoir créer des applications, des chatbots ou encore d'automatiser leur process d'onboarding. Bryter permet ainsi à des employés sans aucun bagage technique à devenir plus efficaces et autonomes dans leur travail, sans avoir à solliciter en permanence leurs équipes techniques. Bref, un bel exemple de la promesse et du potentiel du no-code ! Cette levée de fonds doit permettre à Bryter de s’attaquer au marché américain. Bryter affiche déjà de belles références clients corporate dont McDonalds et Deloitte.
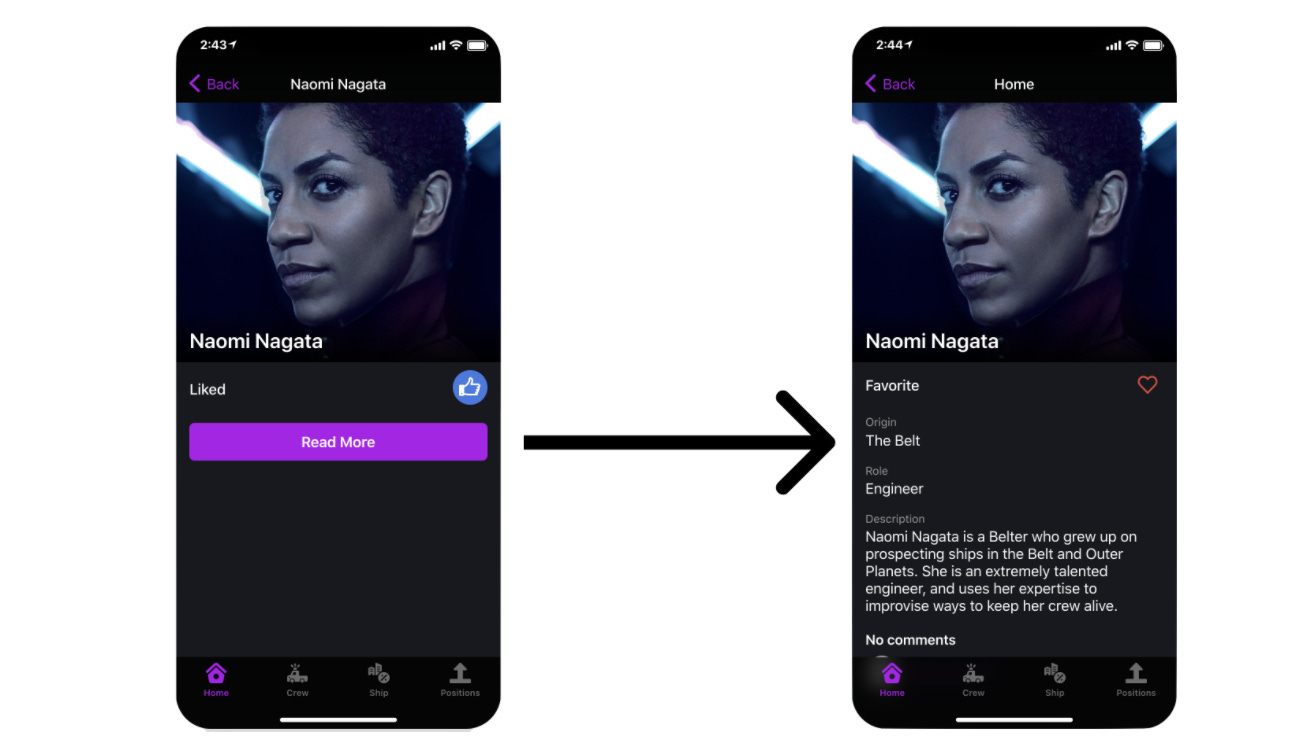
Glide a mis à jour sa fonctionnalité Link to screen. Le fait par exemple de pouvoir maintenant faire un lien qui redirige vers le même item permet ainsi d'utiliser cette fonctionnalité pour générer un bouton "Read More" ou "En savoir plus" comme l’illustre l'exemple ci-dessous :

J'apprécie également le fait que Glide nous permette de créer une vue et un design unique pour les éléments affichés une fois le clic sur le bouton et la redirection effectués. Un bon moyen donc de customiser encore un peu plus vos applications mobiles créés grâce à Glide.
Rendez vous sur la documentation de Glide pour découvrir en détails cette fonctionnalité
⌨ Project
#MakeChange est un projet mis en ligne par Michael Gill, figure reconnue dans le paysage du no-code. Le nombre de projets no-code avait explosé dans le cadre du coronavirus et Michael souhaiterait voir se créer un élan similaire au sein de la communauté des makers suite à la mort de George Floyd. #MakeChange permet notamment aux personnes et aux entreprises de signaler leur volonté d'aider à lancer ou soutenir des projets luttant contre la discrimination raciale.

⚒ Tutorials
Flatfile.io est un outil d'upload de fichiers à destination des web apps qui a réussi un tour de seed de 2.1 millions de dollars en septembre dernier.
David Boskovic, le CEO de Flatfile, s'est entretenu la semaine dernière avec David Peterson de Airtable. Pendant cette conversation de 45 minutes, David revient notamment en détails sur les raisons l'ayant motivées à abandonner son CRM Hubspot et à basculer sur Airtable. Mais également sur l'impact positif que cela a eu pour aider Flatfile à finaliser sa levée de fonds.
Grâce à Airtable, David a ainsi pu utiliser les vues partagées pour donner aux potentiels investisseurs, dans le cadre de leur due diligence, une visibilité en temps réel sur le pipeline des commerciaux de Flatfile.
Le feedback des clients, prospects et des utilisateurs finaux sont également remontés directement dans Airtable et permettent ainsi au management de voir quel revenu potentiel pourrait être généré grâce au développement d'une nouvelle fonctionnalité.
Une utilisation de Airtable vraiment smart et qui permet une nouvelle fois de se rendre compte du potentiel assez incroyable de cet outil. À découvrir en vidéo ci-dessous :
On continue de parler de Airtable avec Gareth Pronovost qui nous explique l'intérêt de faire appel à un service tiers pour afficher et visualiser les données d'une base Airtable. Dans cette vidéo, Gareth nous montre comment un outil tel que Stacker permet de créer un dashboard pour les membres de son équipe et de conditionner l'affichage des données pour chaque personne. Concrètement, le fait d'utiliser Stacker peut ainsi vous permettre de garder le contrôle sur l'ensemble de votre base Airtable et de ne pas la partager, tout en donnant néanmoins accès à une partie de vos données à d'autres personnes qui y accéderont via une autre interface.
Le fait de pouvoir éditer une donnée directement via l'interface de Stacker et de voir cette donnée mise à jour automatiquement dans Airtable est aussi extrêmement intéressant.
📖 Article
🇫🇷 Quand le No Code bouscule nos codes - Comovert
📦 En vrac
Le célèbre bootcamp de coding Le Wagon organise le jeudi 18 juin à 19h heure française un workshop gratuit autour du design UI et de l'outil Figma en particulier
Jean-Charles Samuelian, cofondateur et CEO de Alan (assurance santé en ligne), a mis en ligne un article où il détaille son organisation au quotidien. Jean-Charles présente notamment sa gestion de sa to-do list via l'outil Todoist
CodeCrumbs est une collection de bouts de code à incorporer au sein de vos projets sur Webflow
Medium se lance à son tour sur le créneau de la newsletter et entre un peu plus en concurrence avec des plateformes telles que Substack (outil que j'utilise pour cette newsletter) et Revue
C'est tout pour cette semaine. Si le contenu vous plait, n'hésitez pas à le partager avec vos amis ou collègues.
Si vous lisez Modern Makers pour la première fois, pensez à vous abonner pour recevoir nos contenus chaque dimanche dans votre inbox
Je vous invite également à me faire part de vos retours concernant ce projet ainsi que sur la qualité du contenu proposé en laissant un commentaire. Je souhaite que ce projet soit le plus collaboratif possible, vous pouvez donc m'envoyer les contenus qui selon vous mériteraient d'apparaitre dans cette newsletter en utilisant ce formulaire.
Passez une excellente semaine,
Martin
Vous pouvez me suivre et me contacter sur Twitter ou LinkedIn



